| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 0.25px border
- 클론코딩
- 1px border
- entity
- 문서번호
- 타입스크립트
- 0.5px border
- 10px
- 데이터베이스 #try #이중
- 0.75px border
- github
- Props
- es6
- 전역변수
- TypeScript
- Strict
- font-size
- &연산
- jwt
- ES5
- angular
- ZOOM
- 컴포넌튼
- 서버리스 #
- TS
- literal
- Websocket
- npm
- 당근마켓
- 으
- Today
- Total
복잡한뇌구조마냥
리액트 키워드 정리 (리덕스, 미들웨어, 프로미스, axios 등) 본문
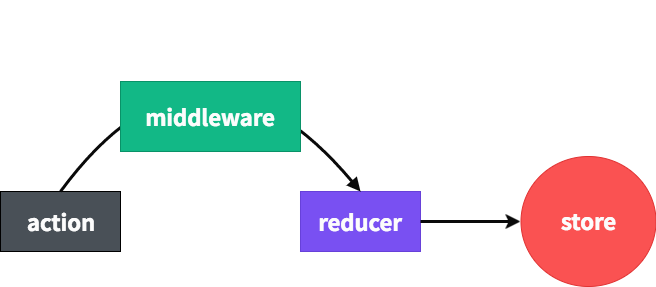
🔐 리덕스에서 미들웨어 청크의 역할은 뭘까요?

1) 미들웨어란?
- 미들웨는 액션이 디스패치 되어서 리듀서에서 이를 처리하기전에 사전에 지정된 작업들을 설정합니다.
작업 예시 ) 액션을 콘솔에 기록, 액션을 취소, 추가적으로 디스패치 등
2) Thunk
- 리덕스에서 많이 사용되고 있는 미들웨어 중 하나로 dispatch를 할 때 객체가 아닌 함수를 dispatch할 수 있도록 함.
dispatch(함수) → 함수실행 → 함수안에서 dispatch(객체)
🔐 프로미스는 정확히 말하면 비동기가 아닙니다. 비동기와 프로미스는 각각 무엇일까요?
1) Promise란?
- Promise는 주로 웹서비스를 구현 할 때 원활한 데이터 통신을 위해 활용됩니다.
- 웹 페이지에서 서버로 데이터를 요청했을 때, 데이터를 모두 받기 전에 웹에 출력하려고 하는 경우를 방지하기 위해 활용
- Promise를 사용하지 않고 실행시키면 먼저 로직이 끝나는 순서로 출력이 되지만,
Promise를 사용하면 순서대로 출력을 시킬 수 있습니다.

프로미스의 3가지 상태
- Pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
- Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태
2-1) Pending
new Promise();
new Promise((resolve, reject) => {});위와 같이 Promise 객체를 생성하면 대기 상태입니다. 인자는 resolve(실행)와 reject(실패)를 가집니다.
2-2) Fulfilled
// resolve()를 통해 Promise 실행
function getData(){
return new Promise( (resolve, reject) => {
let data = 10;
resolve(data);
})
}
getData().then((resolvedData) => console.log(resolvedData));2-1에서 Promise 객체를 생성하고 resolve에 parameter를 넣어주면 Promise가 이행상태로 넘어갑니다.
이후 then()을 활용하면 결과 값을 받을 수 있습니다.
2-3) Rejected
//reject를 호출해 고의적 실패로 연결
function getData(){
return new Promise( (resolve, reject) => {
reject(new Error("This is rejected!"));
})
}
getData().catch((err) => console.log(err));Promise 객체인 reject인자는 호출 시 실패 상태가 됩니다.
이후 catch()를 활용하면 결과값을 받고 예외를 확인할 수 있습니다.
🔐 TDZ(Temporal Dead Zone/일시적 사각지대)란?
TDZ(Temporal Dead Zone)란?
- 직역하면 시각적 사각지대라는 뜻으로, 예를들어 선언 되지않은 변수를 사용하는 공간을 얘기한다.
- 선언이 되지않아서 사용하지 못하는 공간이다. 위치로 보면 변수 선언의 윗부분에 해당한다고 본다.
- 따라서 TDZ에는 변수를 작성해도 작동이 되지않는다. 그러므로 해당 변수를 사용하면 안되는 공간이다.
🔐 Axios를 쓰는 이유는 무엇인가요?
리액트에서 AJAX를 구현하려면 Javascript 내장 객체인 XMLRequest를 사용하거나, 다른 HTTP Client를 사용한다.AXIOS라이브러리는 HTTP Client라이브러리 중 많이 쓰이는 Fetch API를 비교하는 라이브러리 중 하나.
1) AJAX (Asynchronous Javascript And XML)
- 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법
- JavaScript를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술이다.
정리하자면, 자바스크립트를 통해서 서버에 데이터를 요청하는 것이다.
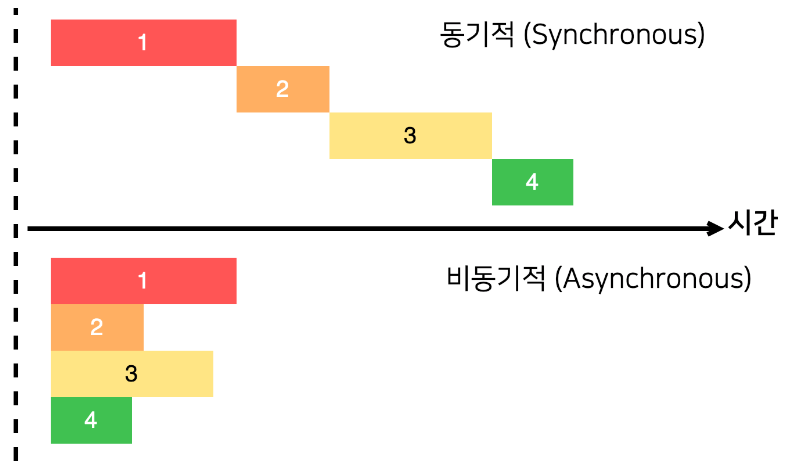
2)비동기 방식이란?
- 비동기 방식은 웹페이지를 리로드하지 않고 데이터를 불러오는 방식
- Ajax를 통해서 서버에 요청을 한 후 멈추어 있는 것이 아니라 그 프로그램은 계속 돌아간다는 의미를 내포하고 있다.
3)비동기 방식의 장점
- 페이지 리로드 시 전체 리소르를 다시 불러옴
- 다양한 코드 , 데이터들을 재요청할 경우 불필요한 리소스 낭비가 발생하게 됨
- 비동기 방식을 이용할 경우 필요한 부분만 불러와 사용할 수 있음.
# axios VS Fetch API
Fetch API는 자바스크립트의 built-in 라이브러리라는 특성 때문인지 사람들이 리액트에서 axios를 사용하는 것을 선호
# Fetch API
//fetch
const url ='http://localhost3000/test`
const option ={
method:'POST',
header:{
'Accept':'application/json',
'Content-Type':'application/json';charset=UTP-8'
},
body:JSON.stringify({
name:'sewon',
age:20
})
fetch(url,options)
.then(response => console.log(response))# axios
//axios
const option ={
url ='http://localhost3000/test`
method:'POST',
header:{
'Accept':'application/json',
'Content-Type':'application/json';charset=UTP-8'
},
data:{
name:'sewon',
age:20
}
axios(options)
.then(response => console.log(response))- Fetch()는 body 프로퍼티를 사용하고,axios는 data 프로퍼티를 사용한다.
- Fetch의 url이 Fetch()함수의 인자로 들어가고, axios에서는 url이 option객체로 들어간다.
- Fetch에서 body부분은 stringify()로 되어진다.
# Axios란?
Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리이다.
(백엔드와 프론트엔드와 통신을 쉽게하기 위해 AJAX도 더불어 사용하기도 한다.)
# axios 특징
- 운영 환경에 따라 브라우저의 XMLHttpRequest 객체 또는 Node.js의 HTTP API 사용
- Promise(ES6) API 사용
- 요청과 응답 데이터의 변형
- HTTP 요청 취소 및 요청과 응답을 JSON 형태로 자동 변경
# Axios 사용법
- Axios 다운로드
- HTTP Methods
- Axios 사용해보기
- GET : 데이터 불러오기
- POST : 데이터 추가하기
- PUT : 데이터 수정하기
- DELETE : 데이터 삭제하기
# HTTP Methods
클라이언트가 웹서버에게 사용자 요청의 목적/종류를 알리는 수단
이 Method중 Axios 통신하면서 가장 많이 사용되는 메소드를 정리해보았다.
1. GET
GET : 입력한 url에 존재하는 자원에 요청을 한다.
문법
axios.get(url,[,config])Q) Get이 데이터를 받아오는 것이라고 했는데, 저는 로그인을 구현할때 GET을 사용했는데요?
GET으로 로그인을 구현했을때 웹 사이트 주소창의 형태를 잘 보면 이러한 형태가 나온다.
www.server.com/login?id=Hnk&pw=1234 // 실제로 없는 사이트이다, 이해를 돕기 위해서 추가했다. 오해하지 말자.웹 사이트 뒤에 쿼리스트링이 붙여진 것을 확인할 수 있다.
✅ GET은 서버에서 어떤 데이터를 가져와서 보여준다거나 하는 용도이다.
주소에 있는 쿼리스트링을 활용해서 정보를 전달하는 것이지 GET메서드는 값이나 상태등을 바꿀 수 없다.
예제 코드
//가상으로 보여주는 코드와 response 형태이다. 참고만 하길 바란다.
import axios from 'axios';
axios.get('https://localgost:3000/sewon/user')
.then((Response)=>{console.log(Response.data)})
.catch((Error)=>{console.log(Error)})[
{ id: 1, pw: '1234', name: 'sewon' },
{ id: 2, pw: '1234', name: 'hongil' },
{ id: 3, pw: '1234', name: 'daeyeon' }
]
응답은 json 형태로 넘어온다.
2. POST
POST : 새로운 리소스를 생성(create)할 때 사용한다.
문법
axios.post("url주소",{
data객체
},[,config])POST 메서드의 두 번째 인자는 본문으로 보낼 데이터를 설정한 객체 리터럴을 전달한다.
Q) Post는 새로운 리소스를 생성할 때 사용되는데 그러면 언제 POST를 사용하나요?
✅ 로그인, 회원가입 등 사용자가 생성한 파일을 서버에다가 업로드할때 사용한다.
Post를 사용하면 주소창에 쿼리스트링이 남지 않기때문에 GET보다 안전하다.
예제 코드
axios.post( 'url',
{
contact: 'Sewon',
email: 'sewon@gmail.com'
},
{
headers:{
'Content-type': 'application/json',
'Accept': 'application/json'
}
}
)
.then((response) => { console.log(response.data); })
.catch((response) => { console.log('Error!) });
3. Delete
REST 기반 API 프로그램에서 데이터베이스에 저장되어 있는 내용을 삭제하는 목적으로 사용한다.
문법
axios.delete(url,[,config]);✅ Delete메서드는 HTML Form 태그에서 기본적으로 지원하는 HTTP 메서드가 아니다.
Delete메서드는 서버에 있는 데이터베이스의 내용을 삭제하는 것을 주 목적으로 하기에 두 번째 인자를 아예 전달하지 않는다.
예제 코드
axios.delete("/thisisExample/list/30").then(function(response){
console.log(response);
}).catch(function(ex){
throw new Error(ex)
}4. PUT
REST 기반 API 프로그램에서 데이터베이스에 저장되어 있는 내용을 갱신하는 목적으로 사용된다.
문법
axios.put(url[, data[, config]])✅ PUT메서드는 HTML Form 태그에서 기본적으로 지원하는 HTTP 메서드가 아니다.
PUT메서드는 서버에 있는 데이터베이스의 내용을 변경하는 것을 주 목적으로 하고 있다.
자료 출처 : https://velopert.com/3401
리덕스 미들웨어, 그리고 비동기 작업 (외부데이터 연동) | VELOPERT.LOG
이 문서는 패스트캠퍼스 오프라인 강의를 위해서 준비된 문서이기에, 일부 내용들은 설명이 생략되어있을 수도 있습니다. 이번 강의에서 다룰 주제는 리덕스 미들웨어를 사용하여 외부 데이터
velopert.com
https://velog.io/@bigbit/TIL%EB%A6%AC%EC%95%A1%ED%8A%B8-%EA%B0%9C%EB%85%90%EC%A0%95%EB%A6%AC
TIL_리액트 개념정리
🔓리덕스 미들웨어 청크의 역할은 무엇일까?미들웨어는 리덕스에서 서버와의 통신을 위해 사용하는 것으로 dispatch 되자마자 바로 action이 리듀서로 달려가 새로운 state를 반환 해버리기 전 하는
velog.io
https://velog.io/@shin6403/React-axios%EB%9E%80-feat.-Fetch-API
React | axios란? (feat. Fetch API)
# Intro 리액트는 효율적인 UI 구현을 위한 라이브러리이다. HTTP Client(HTTP 상에서 커뮤니케이션을 하는 자바 기반 컴포넌트)를 내장하고 있는 Angular와는 다르게, 리액트는 따로 내장 클래스가 존재
velog.io
'FE > React' 카테고리의 다른 글
| 리액트 면접준비 [ 21~30문항 ] (0) | 2022.11.10 |
|---|---|
| 리액트 면접준비 [ 11~20문항 ] (0) | 2022.11.09 |
| 리액트 면접준비 [ 1~10문항 ] (0) | 2022.11.08 |
| RRR( React, Redux, Route ) (0) | 2022.08.25 |
| [React] 시작 및 기초 정리 ( + 강의 진행 ) (0) | 2022.08.21 |




