| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Props
- 데이터베이스 #try #이중
- 컴포넌튼
- ES5
- 0.5px border
- 전역변수
- jwt
- npm
- 10px
- github
- 클론코딩
- 0.75px border
- readonly
- 0.25px border
- 타입스크립트
- 문서번호
- ZOOM
- &연산
- TypeScript
- font-size
- 1px border
- TS
- Strict
- es6
- angular
- Websocket
- literal
- 당근마켓
- 서버리스 #
- entity
- Today
- Total
복잡한뇌구조마냥
도박신고는 1336 (어른들을 위한 간단한 놀이 서비스) - 미니 프로젝트 본문
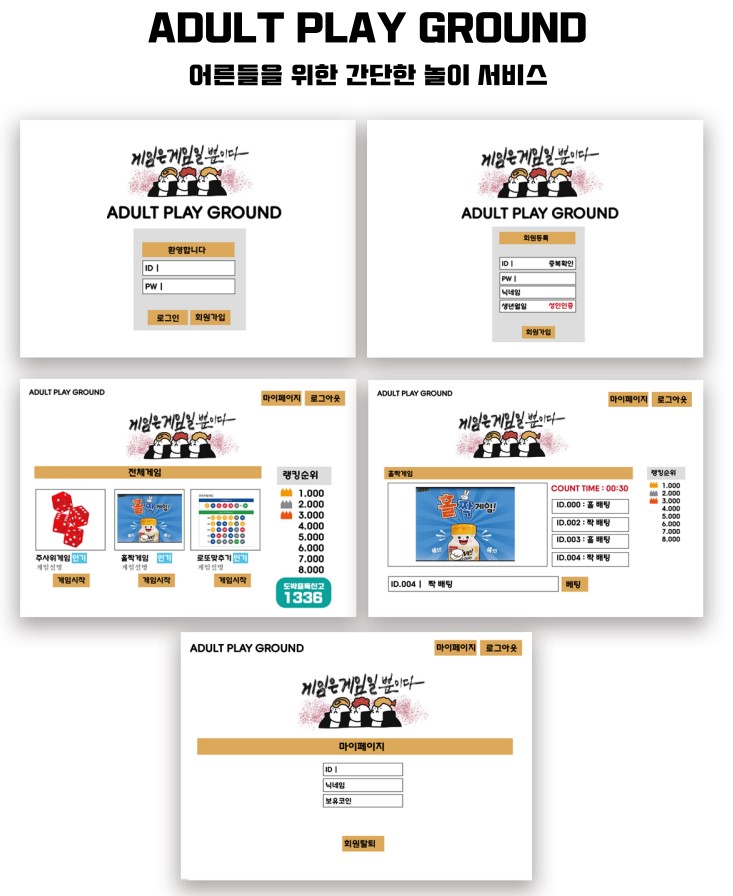
0. 와이어프레임

1. FormData를 이용한 사진등록
// 확장자 정규식을 통한 관리 가능
var fileForm = /(.*?)\.(jpg|jpeg|png|gif|bmp|pdf)$/;
const onChange = async(e) => {
// input file에서 선택된 file을 img로 지정
const img = e.target.files[0];
// 이미지 파일이 아니면 이후 동작을 생략하고 경고문구 출력
if(!img.name.match(fileForm)){
alert("이미지파일(.jpg, .png, .bmp)만 올려주세요.")
return
}
// 폼데이터 형식 선언
const formData = new FormData();
// api에서 요구하는 key값과 value값 지정 (key : "image", value: 이미지파일)
formData.append('image',img);
// 이미지만 보내면되기때문에 더이상 append하지않고 이미지파일 전송
dispatch(__image(formData));
// 사진을 선택하고 사진선택기능 숨기기
setUpload(false);
// 폼데이터 들어가는 형식을 보기위한 내용
// for (var pair of formData.entries()) {
// console.log(pair[0] + ', ' + pair[1]);
// }
}- 데이터를 FormData()를 통해 받아서 append로 추가하여 등록
- 한개의 데이터 뿐만 아니라 여러개의 값을 동시에 묶어서 사용 가능
- for of문을 통해 오브젝트식으로 해당값을 받아서 출력하여 내용확인 가능
- pair[0] : key
- pair[1] : value
- 사진은 s3 저장소를 통해 url경로로 변경되어 등록 및 사용
2. SetTimeOut을 이용한 카운트다운 기능생성
let [count, setCount] = useState(0);
let [timer, setTimer] = useState(30);
let [start, setStart] = useState(false);
// 타이머 기능 구현
useEffect(() => {
if(start){
// 시간이 0보다 클때 타이머를 통해 state값 1씩 감소
if (timer > 0) {
setTimeout(() => {
setTimer(timer - 1);
}, 1000);
// 남은시간이 0이면 카운터감소 종료
}else if(timer=0){
setStart(false)
}
// 게임이 시작되지않으면 시간은 30으로 설정
}else{
setTimer(30);
}
}, [timer, start]);- start 변수를 이용한 동작 시작
- 1000ms 마다 카운트에 해당하는 state값을 1씩 감소하여 카운트다운 기능 제공
- 해당 카운트다운이 종료되면 카운트 게임종료
- useRef를 사용하여 current값을 받아서 구현가능
3. 로또 체크박스 선택 갯수 조정
const sellLotto = (e) => {
if(check!==6)
alert("6개를 선택해주세요.")
else{
// 보내주는 형태에 맞게 전송
dispatch(__lotto({num1:Number(arr[0]), num2: Number(arr[1]), num3: Number(arr[2]), num4: Number(arr[3]), num5: Number(arr[4]), num6: Number(arr[5])}))
}
}- 체크된 항목의 수가 6개일 때만 동작하도록 설정
// 체크박스 제한걸기
const countChecked = (e) => {
// 6개까지 체크여부 확인
if(check>5){
// 해당인자가 있는지 확인
let index= arr.findIndex((a) => a === e.target.value)
// 체크된 값을 눌렀을 때 제한결과값이 아닌 체크해제 적용하기 위함.
if(index === -1){
e.preventDefault()
alert("최대 6개까지 선택 가능합니다.")
}
}
// 체크확인을 위한 count (몇개 찍었는지 보는내용)
if(e.target.checked){
if(check<6){
setCheck(check+1);
// 선택한 체크박스를 배열형식으로 저장
setArr([...arr,e.target.value])
}
// 체크를 눌렀다가 해제했을 때 동작하는 내용
}else{
setCheck(check-1)
// 배열형식으로 저장된 내용을 수정하는 부분 (체크 해제된 내용을 찾아서 배열에서 제거)
let index= arr.findIndex((a) => a === e.target.value)
let copy = arr;
console.log(copy.splice(index,1))
}
}- 변수를 사용하여 체크박스의 현재 선택갯수 확인
- 체크박스가 선택되었을 때 해당 항목을 배열에 넣어 관리
- 체크박스가 선택되었을 때 항목된 갯수 카운트 증가
- 체크박스를 해제했을 때, 항목된 갯수 카운트 감소 및 해제한 값을 확인하여 배열에서 제거
4. 난수를 이용한 게임만들기
// 홀짝
Math.random()*1000 % 2
// 주사위 게임
Math.random()*1000 % 6- Math.random() 함수 사용시 0에서 1사이에 랜덤한 난수 생성
- 곱하기 1000을 부여하였지만 다른 숫자를 곱해서 랜덤한 값을 사용하도록 조정가능
- 나누기 값의 나머지를 통해 홀짝, 주사위 게임 구현
5. Moment를 이용한 날짜 값 포멧 변경
// moment 라이브러리를 통해 New Date()값을 필요 포멧에 맞게 사용
moment(date).format("YYYY-MM-DD")- moment를 이용하여 시간, 날짜, 장소 등 기준별로나오게 되는 자바스크립트의 시간값을 필요 포멧으로 변경
- moment 특성이 용량이 큰 편
- 시간 관련 라이브러리 다양하게 존재
*영상 공유
https://www.youtube.com/watch?v=AKr4qN_E8fc
'이노베이션 캠프' 카테고리의 다른 글
| BIP ( 약속스케줄러 + 재능기부 커뮤니티 ) 설계 (0) | 2022.11.25 |
|---|---|
| 당근 마켓 클론 코딩 (0) | 2022.11.22 |
| 프론트엔드 면접준비 [ 49 - 60 ] (0) | 2022.11.20 |
| 프론트엔드 면접준비 [ 37 - 48 ] (0) | 2022.11.19 |
| 프론트엔드 면접준비 [ 25 - 36 ] (0) | 2022.11.17 |




