Angular 공부 ( XSS공격 방어 )
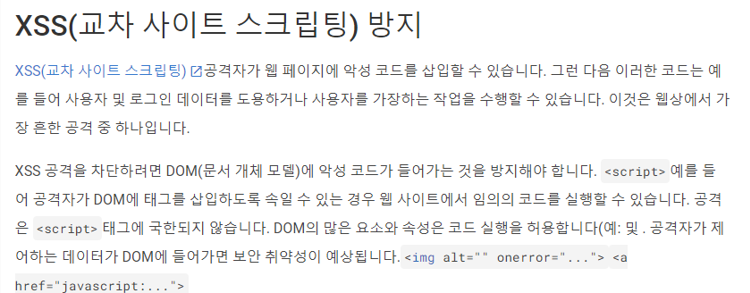
1. XSS ( Cross - Site Scripting [ 교차 사이트 스크립팅 ] )
- 공격자가 웹 페이지에 악성 코드를 삽입하여 공격하는 방법
ex) script 문구 삽입 ( <script>alert('이 페이지는 이제 제껍니다')</script> )

2. Angular의 XSS 보안 모델
- XSS 버그를 체계적으로 차단하기 위해 Angular는 기본적으로 모든 값을 신뢰할 수 없는 것으로 취급
- 기본값으로 위험요소를 삭제하고 escape 처리가 되도록 되어 있음.
1) escape
- 자바스크립트의 escape() 함수는 알파벳과 숫자, 특수문자(*, @, -, _, +, ., /)를 제외한 모든 문자를 16진수로 인코딩하는 함수
- 1바이트 문자는 %XX형태로 변환되며, 2바이트 문자는 %uXXXX형태로 변환됨
ex) 공백문자 : %20 등등
- HTML에서는 HTML 엔티티로 escape됨
ex) < : <, >: > 등등
- escape를 통해 값을 변환시켜 공격에 대비할 수 있음.
2) DomSantizer
- DOM에서 신뢰할 수 없는 유형의 데이터 처리가 블가피한 경우 DomSanitizer 메서드를 이용하여 삭제 기능 사용
[원본]

[santizer 1번 처리]

[santizer 1번처리 + innerHTML]

- DomSanitizer는 Angular에서 기본적으로 제공하는 XSS 방지 정책과 별개로 DOM에서 값을 제어할 수 있음.
- innerHTML을 통한 값 출력으로 XSS공격에 취약해 질 수 있는 단점이 있음.
- Angular 외부 DOM에서 데이터를 가져와서 사용할 때 등 Angular의 직접적인 간섭이 없을 경우 사용에 유용
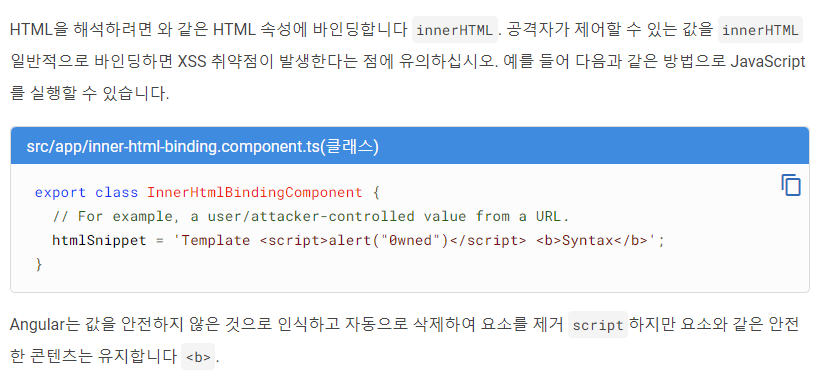
3. innerHTML 의 위험
- innerHTML을 사용하여 바인딩을 하면 공격자의 명령어에 따라 script 기능이 동작할 수도 있기 때문에 취약해짐.

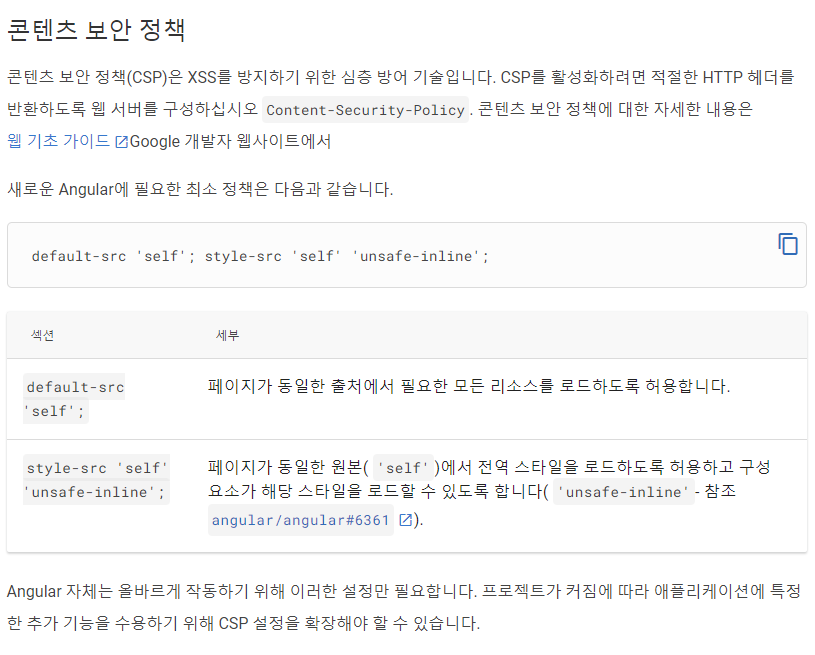
4. CSP ( Content-Security-Policy [ 콘텐츠 보안 정책 ] )
- 클라이언트 단에서 처리하는 것도 중요하나 웹서버에 직접적인 공격을 방어하기 위해서 HTTP 헤더를 이용하여 정책을 운용하는게 좋음
- angular는 기본적으로 XSS공격 방어가 되어 있으므로 서버로 공격이 넘어가지 않도록 관리가 필요함.

5. XSS 공격 방법

- script, javascript, 이벤트 속성, 난독화 등을 통해 공격을 할 수 있음
- 공격당할 수 있는 문구 예제
{
"<"
,">"
"\""
,"%22"
,"'"
,"%27"
,"%"
,"&"
,"%00"
,"\\("
,"\\)"
,"="
,"<"
,">"
,"alert"
,"append"
,"applet"
,"base"
,"binding"
,"blink"
,"bgsound"
,"charset"
,"confirm"
,"cookie"
,"create"
,"document"
,"embed"
,"eval\\("
,"expression"
,"frame"
,"frameset"
,"Href"
,"iframe"
,"ilayer"
,"innerHTML"
,"javascript"
,"layer"
,"<link"
,"<meta"
,"msgbox"
,"object"
,"refresh"
,"script"
,"string"
,"<style"
,"<svg"
,"title"
,"vbscript"
,"void"
,"xml"
,"onabort"
,"onactive"
,"onafteripudate"
,"onafterprint"
,"onbefore"
,"onbeforeactivate"
,"onbeforecopy"
,"onbeforecut"
,"onbeforedeactivate"
,"onbeforeeditfocus"
,"onbeforepaste"
,"onbeforeprint"
,"onbeforeunload"
,"onbeforeupdate"
,"onbegin"
,"onblur"
,"onbounce"
,"oncellchange"
,"onchange"
,"onclick"
,"oncontentready"
,"oncontentsave"
,"oncontrolselect"
,"oncontrolselected"
,"oncontextmenu"
,"oncopy"
,"oncut"
,"ondataavailable"
,"ondatasetcomplete"
,"ondatasetchanged"
,"ondblclick"
,"ondeactivate"
,"ondetach"
,"ondocumentready"
,"ondrag"
,"ondragdrop"
,"ondragend"
,"ondragenter"
,"ondragleave"
,"ondragover"
,"ondragstart"
,"ondrop"
,"onend"
,"onerror"
,"onerrorupdate"
,"onevent"
,"o-filterchange"
,"onfinish"
,"onfocus"
,"onfocusin"
,"onfocusout"
,"onhelp"
,"onhide"
,"onkeydown"
,"onkeypress"
,"onkeyup"
,"onlayoutcomplete"
,"onload"
,"onlosecapture"
,"onmediacomplete"
,"onmediaerror"
,"onmedialoadfailed"
,"onmousedown"
,"onmouseend"
,"onmouseenter"
,"onmouseleave"
,"onmousemove"
,"onmouseout"
,"onmouseover"
,"onmouseup"
,"onmousewheel"
,"onmove"
,"onmoveend"
,"onmovestart"
,"onopenstatechange"
,"onoutofsync"
,"onpaste"
,"onpause"
,"onplaystatechange"
,"onpropertychange"
,"onreadystatechange"
,"onrepeat"
,"onreset"
,"onresize"
,"onresizestart"
,"onresizeend"
,"onresume"
,"onreverse"
,"onrowclick"
,"onrowenter"
,"onrowexit"
,"onrowout"
,"onrowover"
,"onrowsdelete"
,"onrowsinserted"
,"onsave"
,"onscroll"
,"onseek"
,"onselect"
,"onselectionchange"
,"onselectstart"
,"onshow"
,"onstart"
,"onstop"
,"onsubmit"
,"onsyncrestored"
,"ontimeerror"
,"ontrackchange"
,"onunload"
,"onurlflip"
};- 기본적으로 클라단은 < → <, > → >로 잡아주면 되지만 해당 문구를 통해 공격이 들어올 수도 있다는 것을 인지하자.
참조:
Angular 공식 사이트 : https://angular.io/guide/security
Angular
angular.io
Escape 블로그: https://redcow77.tistory.com/636
https://www.zerocho.com/category/HTML&DOM/post/587f50b1308ed50018a00d51
(HTML&DOM) HTML 엔티티(entity) - 이스케이프(escape), 이스케이핑(escaping)
안녕하세요. 이번 시간에는 HTML 엔티티에 대해서 알아보겠습니다! 혹시 HTML 소스를 보다가 나 < 또는 >를 보신 적이 있나요? 이 문자들은 HTML 파일이 깨져서 나타나는 문자가 아닙니다.
www.zerocho.com
[Javascript] 유니코드로 인코딩하는 함수 - escape() 함수
자바스크립트(Javascript)의 escape() 함수 자바스크립트(Javascript)의 escape() 함수는 알파벳과 숫자 및 특수문자(*,@,-,_,+,.,/)를 제외한 문자를 모두 16진수로 인코딩하는 함수입니다. escape() 함수는 쉼표
redcow77.tistory.com
나무 위키 : https://namu.wiki/w/XSS
크로스사이트스크립트 필터(XSS)
일번적으로 <를 < 로, 또는 >를 > 로만 잡아주면 되지만,부득이한 상황으로 그렇게 못할 경우 아래 코드를 사용한다. iframe을 i_rame으로 2번째 문자를 _로 바꿔주는 형식이다. package com.mySite.utils; publ
aaboo.home.blog