웹 개발 공부/간단한 팁
CSS 공부 ( border 굵기 조절 )
지금해냥
2023. 4. 11. 08:53
디자인 팀에서 받은 디자인의 규격이 css가 적용되지 않는 문제가 있었다.
border이 1px보다 얇아야하는데 구분선과 비교가 안되는 문제가 있었다.
참조 블로그를 참조하여 꼼수를 얻었다.
실제로 적용해보고 디자인팀에서 괜찮다고 의견을 받아 이대로 적용했다.
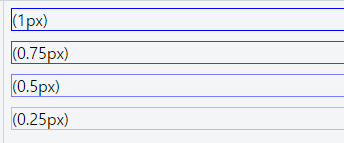
1px border
0.75px border
0.5px border
0.25px border
<div class='border_100'>(1px)</div>
<div class='border_75'>(0.75px)</div>
<div class='border_50'>(0.5px)</div>
<div class='border_25'>(0.25px)</div>1. 본인이 수정하려는 요소에 class나 id를 우선 설정하고,
.border_100 {
border: 1px solid rgba(0,0,255,1);
}
.border_75 {
border: 1px solid rgba(0,0,255,0.75);
}
.border_50 {
border: 1px solid rgba(0,0,255,0.50);
}
.border_25 {
border: 1px solid rgba(0,0,255,0.25);
}2. 다음과 같이 border에 색상에 투명도 비율을 작성한다.

3. 보시다시피 굵기가 얇아진듯한 효과가 난다.
동일한 1px에도 색상변화가 나타나므로 잘 사용하면 보다 다양한 디자인을 완성할 수 있다.
pdfmake에서는 선 색상에 opacity를 먹이기 쉽지않아서 실패했지만 컴포넌트에서는 너무 만족스러운 결과를 봤다.
1.5px 을 만들려고 2px solid rgba(0, 0, 0, 0.75)를 해본적이 있으나 차이가 없었던건 안비밀
하단 블로그를 참조하여 개발에 도움을 받아 감사인사를 전합니다. 감사합니다.
다들 조금이나마 도움이 되시기를 바랍니다.
(CSS) 0.5px border를 출력해보자
크롬에서 볼 수 없는 0.5 px, 어떻게 출력할까
medium.com
LIST