HTML 공부 (HTML 템플릿 자동완성 기능 - Emmet)
1. 에밋(Emmet)
- 에밋(Emmet)은 HTML, MXL, XSL 문서 등을 편집할 때 빠른 코딩을 위해서 사용하는 플러그인
- 간단한 코드로 완성된 HTML 코드를 생성해줌
- 에밋은 여러 텍스트 에디터에 플러그인 방식으로 삽입되어 독립적으로 작동
- 특정 텍스트 에디터의 엔진이나 소프트웨어와 무관하게 텍스트 상태에서 직접적으로 작동
2. 코드 구성
1) 자식 선택자 및 형제 선택자, 복수 구성
- 자식 선택자 ( > )
- 형제 선택자 ( + )
- 복수 구성 ( * )
ex ) div > ul > li*3 + p
2) 클래스 및 아이디 선택자, 속성 및 내용 등
- 클래스 ( . )
- 아이디 ( # )
- 속성 ( [ ] )
- 내용 ( { } )
- 순번부여 ( $ )
- 순번부여 시작 숫자 ( @ )
ex ) #container>#itemList>ul>li[class="item-$$@2" style="color: green"]{item_$$}*2
3) css
a) 레이아웃
- margin( m )
- padding ( p )
- border ( b )
- z-index ( z )
b) 폰트
- font-size ( fsz )
- color: green ( c-green )
c) 크기
- em ( e )
ex) .mainBox{m20+p30+bd1s+z3+fsz12e+c-green}
3. 자동완성 기능 예제
1) HTML 템플릿 완성
- html 파일을 만들고, 느낌표(!)만 입력하면 아래 화면 처럼 Emmet 자동완성 창이 동작한다.
: ! 입력 후, Enter 혹은 Tab
: html:5 입력 후, Enter 혹은 Tab

- 자동완성을 이용하면 다음과 같은 코드가 생성되며, html의 기본 구조로 편리하게 사용 가능하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
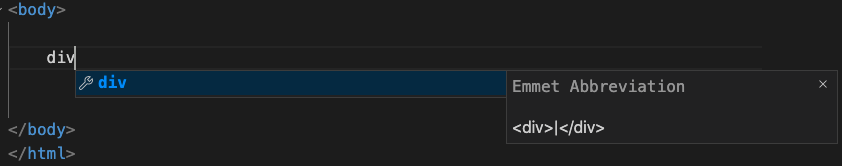
</html>2) 태그 생성
- 태그명 입력 후, Enter 혹은 Tab

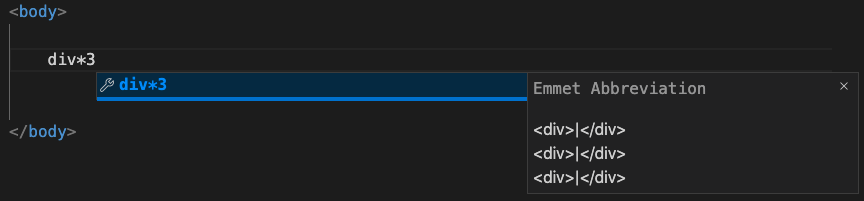
3) 태그 여러 개 생성
: 태그 * n 입력 후, Enter 혹은 Tab

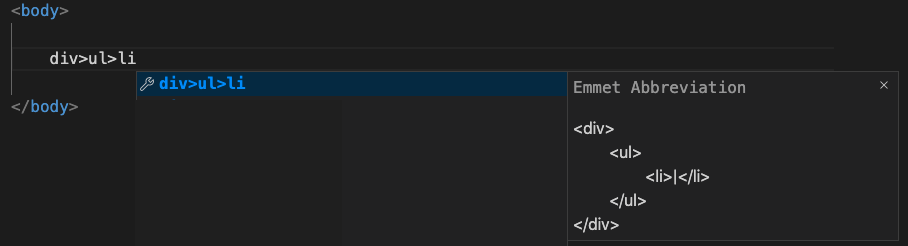
4) 태그 중첩 생성
: 태그 > 태그 > 태그 형식으로 중첩 입력 후, Enter 혹은 Tab

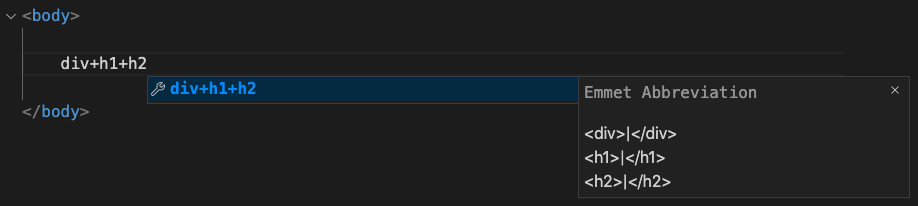
5) 인접 태그 생성
: 태그 + 태그 + 태그 형식으로 입력 후, Enter 혹은 Tab

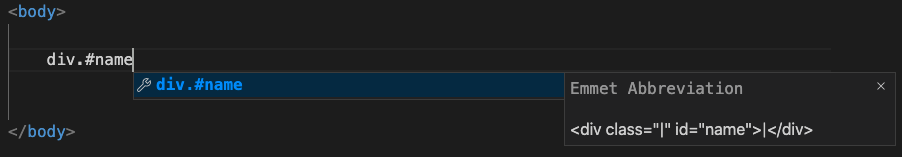
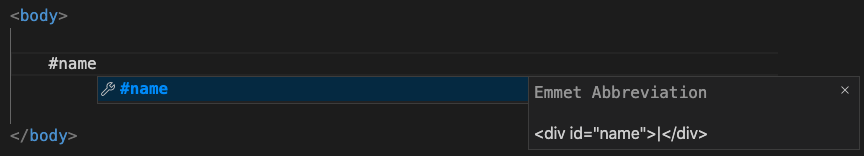
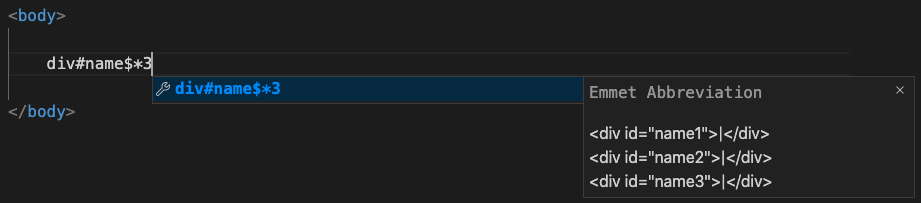
6) 아이디 설정
: 태그#아이디 입력 후, Enter 혹은 Tab (#아이디 만 입력 시, div가 기본태그로 설정됨)


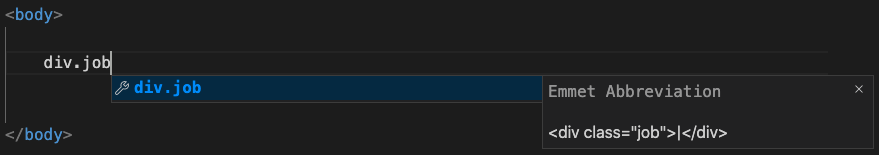
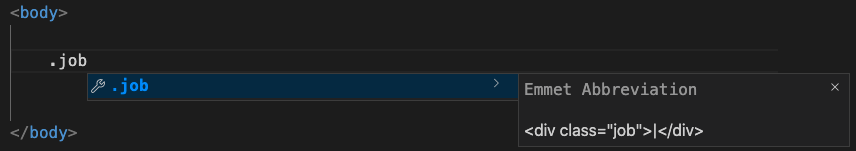
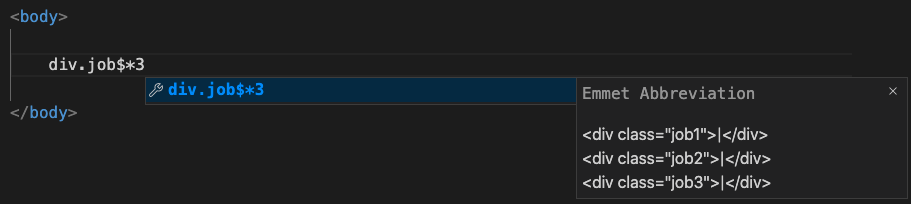
7) 클래스 설정
: 태그.클래스 입력 후, Enter 혹은 Tab ( .클래스 만 입력 시, div가 기본태그로 설정됨)


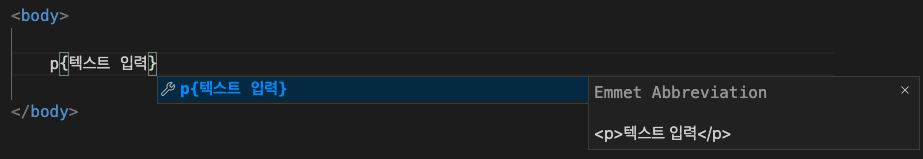
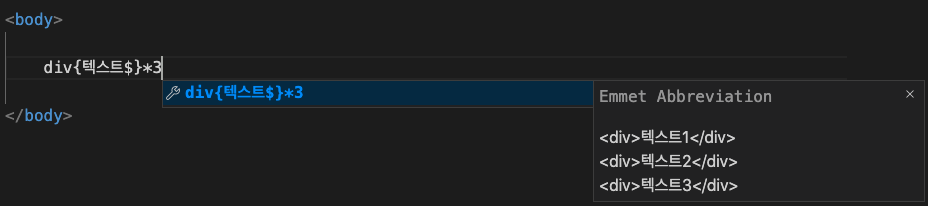
8) 텍스트 삽입
: 태그{입력하고 싶은 텍스트} 입력 후, Enter 혹은 Tab

9) 숫자 삽입 (숫자 1씩 자동 증가)
: $*n ( 아이디, 클래스, 텍스트 등에 사용 가능)



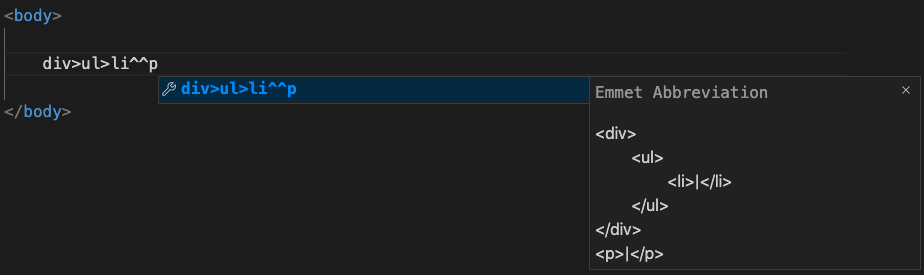
10) 상위로 이동
: ^ 입력 시, 상위 계위로 이동(> 로 중첩된 상황에서, 상위 계층으로 이동할 때 사용. 여러번 사용 가능)

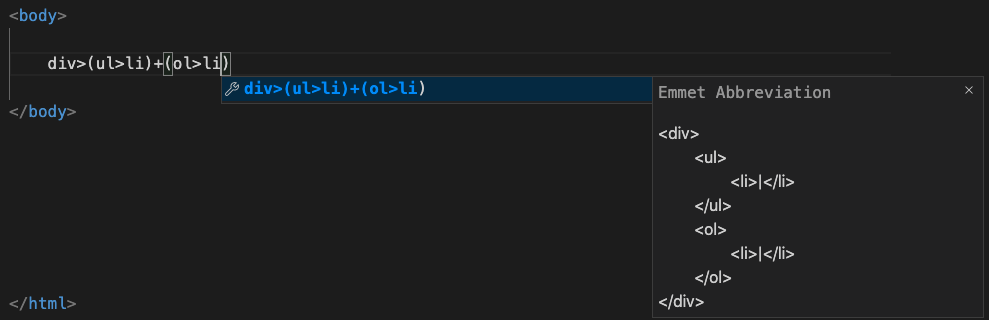
11) 그룹화
: (태그...) 로 그룹으로 묶을 수 있음

처음엔 낯설어서 잘 안쓰게 되나 익숙해지면 코딩속도가 상당히 올라간다.
많이 써보는게 중요하니 가능한 Emmet 을 이용하려고 노력해자
참조 최하단에 축약된 코드가 나온 사이트가 있으니 참고하면 좋겠습니다.
참조:
https://curryyou.tistory.com/262
[VS Code] HTML 템플릿 자동완성 기능 사용 방법 기초/기본(Emmet: 에밋)
Visual Studio Code에는 Emmet(에밋)이라는 플러그인이 기본으로 내장되어 있는데, 코딩을 아주아주 빠르게 할 수 있게 해주는 자동완성 기능이라고 보면 된다. 예를 들어, html 파일을 만들고, 느낌표( !
curryyou.tistory.com
https://velog.io/@goblin820/Emmet
HTML+CSS | 빠른 마크업을 위한 도구 에밋(Emmet)
에밋으로 생산성을 힘껏 높혀보도록 하겠습니다!
velog.io
https://docs.emmet.io/cheat-sheet/
Cheat Sheet
Download cheat sheet as printable PDF A5
docs.emmet.io