| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 1px border
- 타입스크립트
- TypeScript
- Websocket
- 컴포넌튼
- font-size
- 0.5px border
- 클론코딩
- npm
- 으
- github
- literal
- es6
- 문서번호
- 전역변수
- Strict
- TS
- &연산
- 당근마켓
- ES5
- entity
- 0.25px border
- angular
- jwt
- 데이터베이스 #try #이중
- Props
- 서버리스 #
- 10px
- 0.75px border
- ZOOM
- Today
- Total
복잡한뇌구조마냥
22년 탑10 Angular 개발자를 위한 VSCode 확장 기능 본문
1. Tabnine AI Autocomplete for JavaScript, Python, Typescript, PHP, Go, Java, Ruby & more:
JavaScript, Python, Typescript등을 위한 자동완성

Tabnine은 수백만 개의 리포지토리에서 학습한 패턴으로 코드 지침을 제공하여 개발을 가속화하고 리포지토리에서 학습하도록 사용자 지정할 수 있습니다. 머신 러닝 모델을 사용하고 허용 라이선스를 통해 10억 줄 이상의 오픈 소스 코드에 대해 교육을 받았습니다.
GitHub, GitLab 및 Bitbucket 리포지토리에 대한 액세스 권한을 부여하여 Tabnine이 리포지토리에서 훈련하도록 허용할 수도 있습니다. 또한 귀하의 팀을 위해 생성된 학습 알고리즘이 승인된 팀원에게만 생성 및 전달되는 엄격하게 배타적이므로 안전하고 안전합니다. Tabnine의 AI 코드 완성 모델은 컴퓨터에서 로컬로 실행할 수 있습니다.
즉, 코드/리포지토리를 분석하고 모델을 훈련 및 생성하므로 AI 코드 제안 및 코드 완성을 제공하여 더 빠르게 코딩할 수 있습니다. 이는 작업에 반복 작업이 많거나 팀이 특정 유형의 코딩 표준 또는 스타일을 따라야 하는 경우 매우 유용합니다.
VSCode를 통해 직접 설치할 수 있습니다.
이 확장 프로그램에 대해 자세히 알아보려면 다음 링크를 참조하세요.
Tabnine AI Autocomplete for Javascript, Python, Typescript, PHP, Go, Java, Ruby & more - Visual Studio Marketplace
Extension for Visual Studio Code - JavaScript, Python, Java, Typescript & all other languages - AI Code completion plugin. Tabnine makes developers more productive by auto-completing their code.
marketplace.visualstudio.com
2. Prettier- Code Formatter:
코드 포맷터

Visual Studio Code용 Prettier -Code Formatter는 독창적인 코드 포맷터입니다. 2,100만 회 이상의 다운로드와 가장 인기 있는 VS Code 확장 프로그램 중 하나입니다.
일단 설정되면 파일을 저장할 때마다 공백을 추가하고 줄 바꿈하고 코드를 정렬하여 코드 서식을 지정하므로 코드 서식 지정에 소요되는 시간이 크게 줄어듭니다. 이 확장 기능에 익숙해지면 이 확장 프로그램이 수행하는 작업량과 이를 사용하여 절약하는 시간을 고려할 때 빠져나오기가 어렵습니다. 타이프 스크립트와 함께 훌륭하게 작동합니다.
VSCode를 통해 직접 설치할 수 있습니다.
이 확장 프로그램에 대해 자세히 알아보려면 다음 링크를 참조하세요.
Prettier - Code formatter - Visual Studio Marketplace
Extension for Visual Studio Code - Code formatter using prettier
marketplace.visualstudio.com
3 .Angular2-switcher:
HTML, TypeScript, CSS 스위

Angular에서 작업할 때 HTML, TypeScript, 사양 및 CSS 파일 사이를 자주 탐색해야 합니다. 이 작업은 쉬워 보이지만 실제로는 파일 간 전환이 지속적으로 필요한 여러 구성 요소에서 작업할 때 시간이 많이 걸리는 작업입니다.
Angular2-switcher는 HTML, TypeScript 및 CSS 파일 사이를 빠르고 쉽게 전환할 수 있는 몇 가지 바로 가기 키를 제공하여 이 프로세스를 쉽게 만듭니다. VS Code에는 다른 탭 간에 전환할 수 있는 내장형 바로 가기가 있지만 작동하는 것은 Angular2-switcher와 같은 구성 요소 파일 간에 전환할 수 있는 바로 가기가 없습니다.
파일을 나란히 열거나 전환 순서를 열도록 추가로 사용자 정의할 수도 있습니다. 장기적으로 이 확장 프로그램을 사용하면 상당한 시간을 절약하고 파일 간 전환 작업을 수행할 수 있습니다.
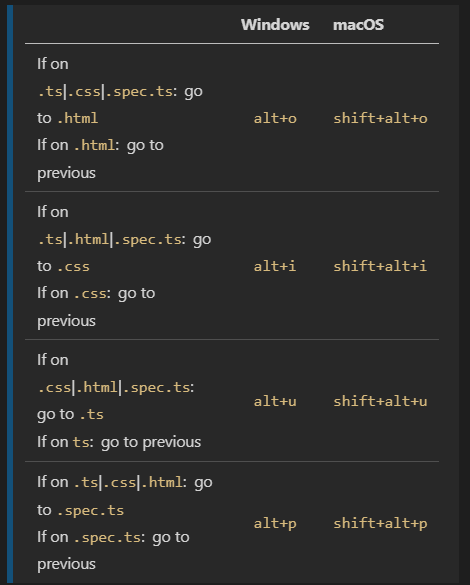
알아야 할 단축키는 다음과 같습니다.

| 이동 | windows 단축키 | MacOS 단축키 |
| html 파일로 이동 | Alt + O | Shift + Alt + O |
| css 파일로 이동 | Alt + I | Shift + Alt + I |
| ts 파일로 이동 | Alt + U | Shift + Alt + U |
VSCode를 통해 직접 설치할 수 있습니다.
이 확장 프로그램에 대해 자세히 알아보려면 다음 링크를 참조하세요.
angular2-switcher - Visual Studio Marketplace
Extension for Visual Studio Code - Easily navigate to `typescript`|`template`|`style` in angular2 project.
marketplace.visualstudio.com
4. GitLens — Git supercharged:

Most of us work on projects as a team and this gets really crowded when working on massive and extensive projects, this
우리 중 대부분은 팀으로 프로젝트를 진행하며 방대하고 광범위한 프로젝트를 수행할 때 정말 복잡해집니다. 여기서 GitLens가 도움이 됩니다.
GitLens를 사용하면 VS Code 자체에서 코드 작성자를 한눈에 시각화할 수 있습니다. 간단히 말해서 이 확장 기능을 사용하면 코드 작성자, 누가 편집했는지, 만든 사람, 변경 내역 및 커밋 메시지를 한 줄씩 볼 수 있습니다. 이를 통해 여러 개발자가 코드를 처리한 후 코드가 어떻게 성장하고 코드베이스가 어떻게 발전하고 있는지 추적할 수 있습니다.
1,400만 회 이상의 다운로드로 개발자들 사이에서 인기를 얻고 있음을 이미 짐작할 수 있습니다. 개발자에게는 확실한 생명의 은인입니다.
VSCode를 통해 직접 설치할 수 있습니다.
이 확장 프로그램에 대해 자세히 알아보려면 다음 링크를 참조하세요.
GitLens — Git supercharged - Visual Studio Marketplace
Extension for Visual Studio Code - Supercharge Git within VS Code — Visualize code authorship at a glance via Git blame annotations and CodeLens, seamlessly navigate and explore Git repositories, gain valuable insights via rich visualizations and powerfu
marketplace.visualstudio.com
5. Angular Language Service:

이것은 모든 Angular 개발자가 절대적으로 필요로 하는 정말 멋진 확장 기능입니다. 이 확장은 인라인 및 외부 템플릿 모두에서 Angular 템플릿에 대한 풍부한 편집 환경을 제공합니다. Angular 템플릿 내에서 완료, 오류, 힌트 및 탐색을 얻는 방법으로 개발자를 지원합니다.
이 확장을 최대한 활용하려면 tsconfig.json에서 strictTemplates 를 설정해야 합니다. 아래 그림과 같이:
"angularCompilerOptions": {
"strictTemplates": true
}VSCode를 통해 직접 설치할 수 있습니다.
이 확장 프로그램에 대해 자세히 알아보려면 다음 링크를 참조하세요.
Angular Language Service - Visual Studio Marketplace
Extension for Visual Studio Code - Editor services for Angular templates
marketplace.visualstudio.com
6. Angular Snippets:

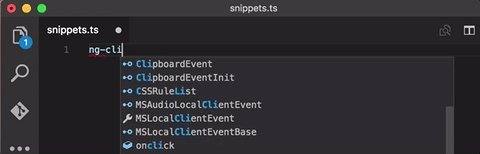
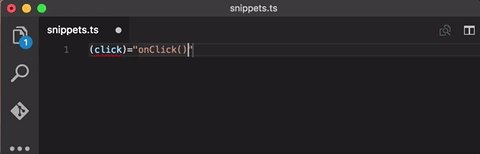
Angular 스니펫을 사용하면 TypeScript와 HTML 모두에 대해 Angular용 스니펫을 포함할 수 있습니다. 전체 내용을 입력할 필요 없이 스니펫을 대신 사용하여 많은 시간을 절약할 수 있습니다.
TypeScript에서는 구성 요소, 모듈, 지시문, 서비스, 파이프, 관찰 가능 항목, 라우팅 경로 등과 같은 스니펫 생성에 매우 유용합니다. HTML에서는 *ngFor, *ngSwitch, *ngIf, [ngClass], [(ngModal)] 등과 같은 스니펫을 제공하는 데 매우 유용합니다.
참고: 컴퓨터에서 사용 중인 Angular 버전에 따라 올바른 버전의 Angular 스니펫을 다운로드해야 합니다.
다음은 각도 스니펫이 작동하는 방식의 예입니다.

VSCode를 통해 직접 설치할 수 있습니다.
이 확장 프로그램에 대해 자세히 알아보려면 다음 링크를 참조하세요.
Angular Snippets (Version 13) - Visual Studio Marketplace
Extension for Visual Studio Code - Angular version 13 snippets by John Papa
marketplace.visualstudio.com
7. ESLint:

한동안 angular 및 typescript 작업을 했다면 "TSLint"를 접했을 것입니다. 이 확장은 "ESLint"와 동일하지만 Typescript 전용입니다. 최근에 이 확장은 Typescript가 ESLint에 통합되면서 더 이상 사용되지 않습니다.
ESLint는 ECMAScript/JavaScript/Typescript 코드에서 발견된 패턴을 식별하고 보고하는 도구입니다. ESLint를 사용하여 구성한 규칙과 내장된 규칙을 기반으로 코드의 패턴을 식별하고 보고하고 버그가 적고 일관성이 있는 코드베이스를 만들 수 있습니다. 표준 및 요구 사항에 따라 설정할 수 있는 구성이 상당히 많습니다. 오픈 소스 도구이며 GitHub 저장소( https://github.com/eslint/eslint ) 및 공식 웹 사이트( https://eslint.org/ )에서 자세한 내용을 확인할 수 있습니다.
VSCode를 통해 직접 설치할 수 있습니다.
이 확장 프로그램에 대해 자세히 알아보려면 다음 링크를 참조하세요.
ESLint - Visual Studio Marketplace
Extension for Visual Studio Code - Integrates ESLint JavaScript into VS Code.
marketplace.visualstudio.com
8. JSON to TS:

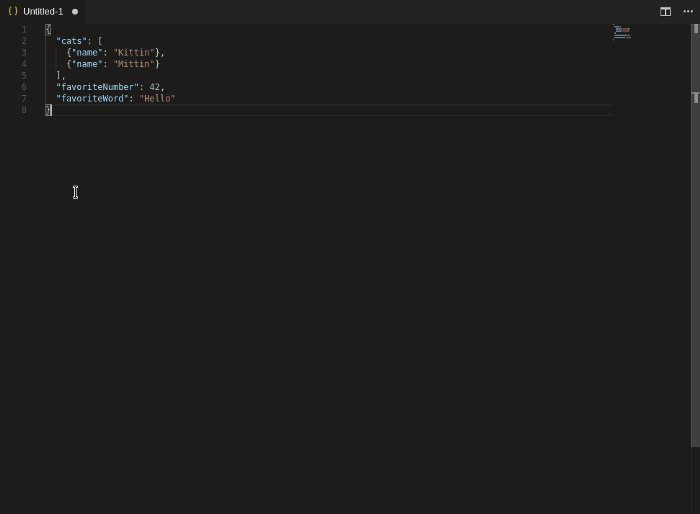
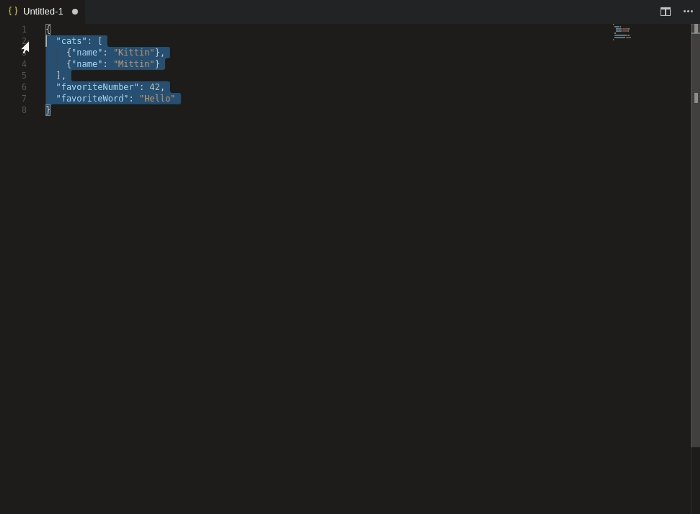
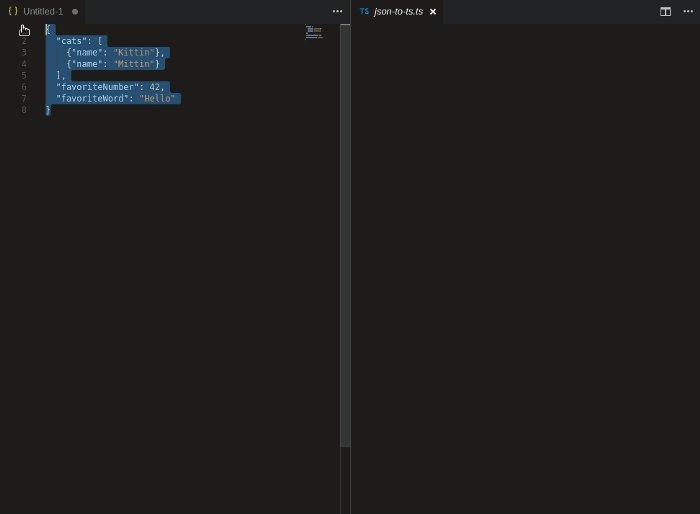
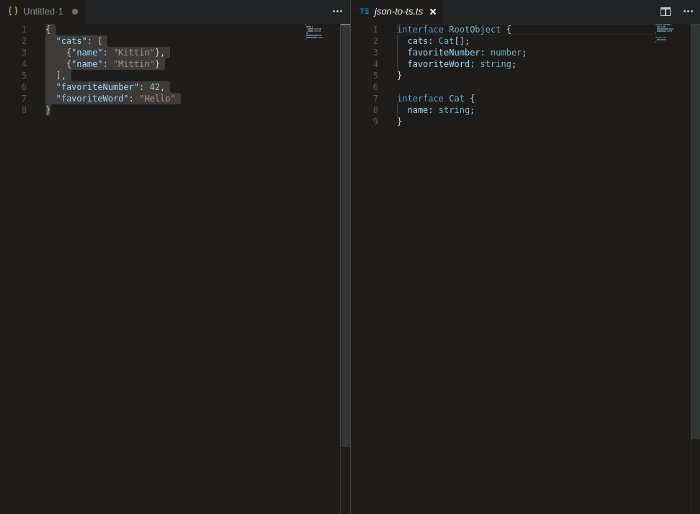
JSON to TS는 복잡한 중첩이 있는 큰 JSON 파일로 작업하는 경우 엄청난 시간을 절약할 수 있는 멋진 확장 프로그램입니다. 그것이하는 일은 JSON 자체를 기반으로 TypeScript 인터페이스를 생성하는 것입니다. 멋지다! 하나씩 입력하느라 시간을 낭비할 필요가 없습니다. 또한 제공한 JSON을 기반으로 유형을 제공합니다. 이것은 저에게 놀라운 일이었습니다.
명령( )을 사용하여 복사한 후 클립보드에서 직접 변환 Shift + Ctrl + Alt + V하거나 JSON을 붙여넣은 후 선택 후 명령( Shift + Ctrl + Alt + S) 을 사용하여 변환할 수 있습니다.
다음은 작동 방식의 예입니다.

VSCode를 통해 직접 설치할 수 있습니다.
이 확장 프로그램에 대해 자세히 알아보려면 다음 링크를 참조하세요.
JSON to TS - Visual Studio Marketplace
Extension for Visual Studio Code - Convert JSON object to typescript interfaces
marketplace.visualstudio.com
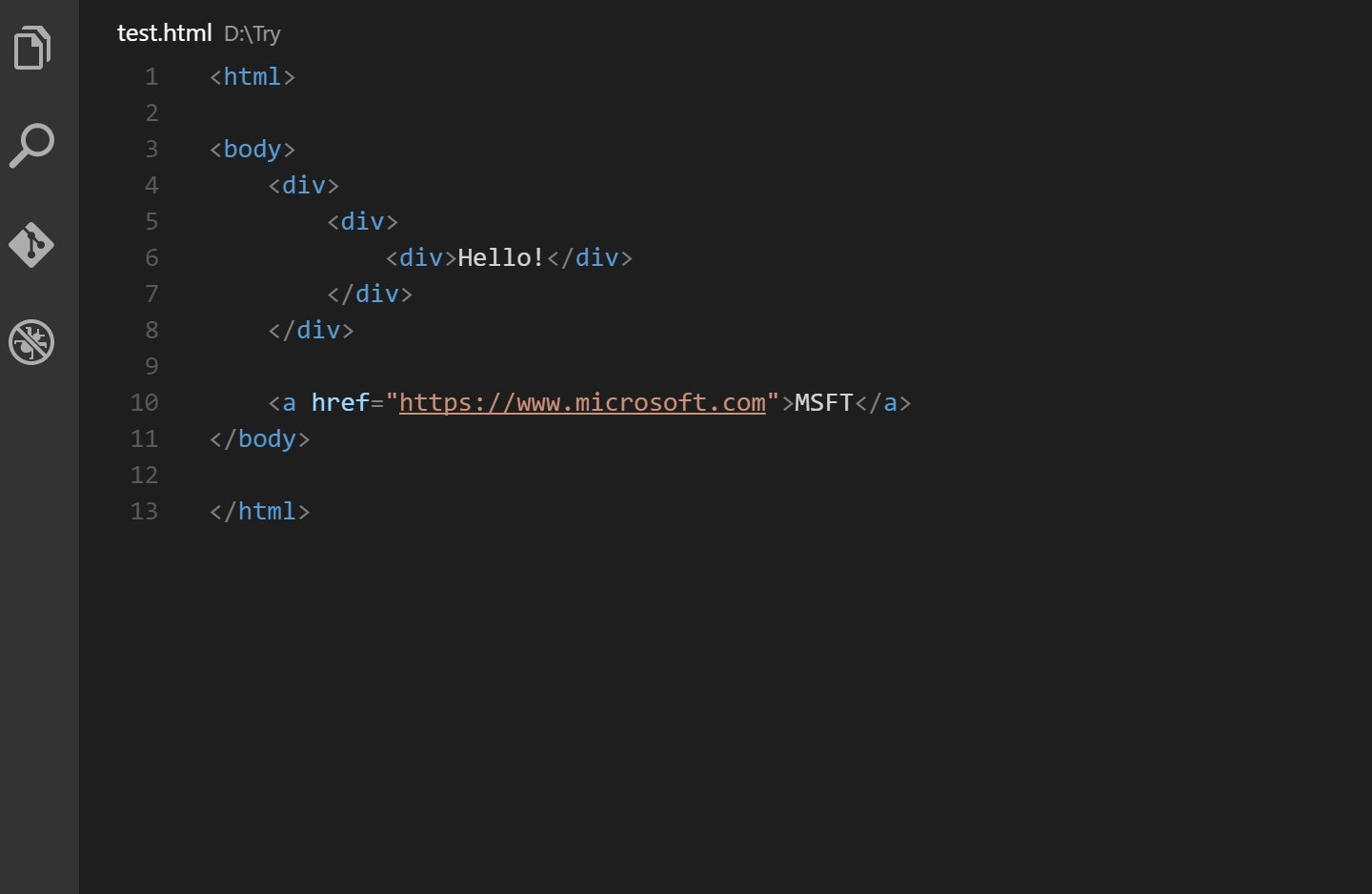
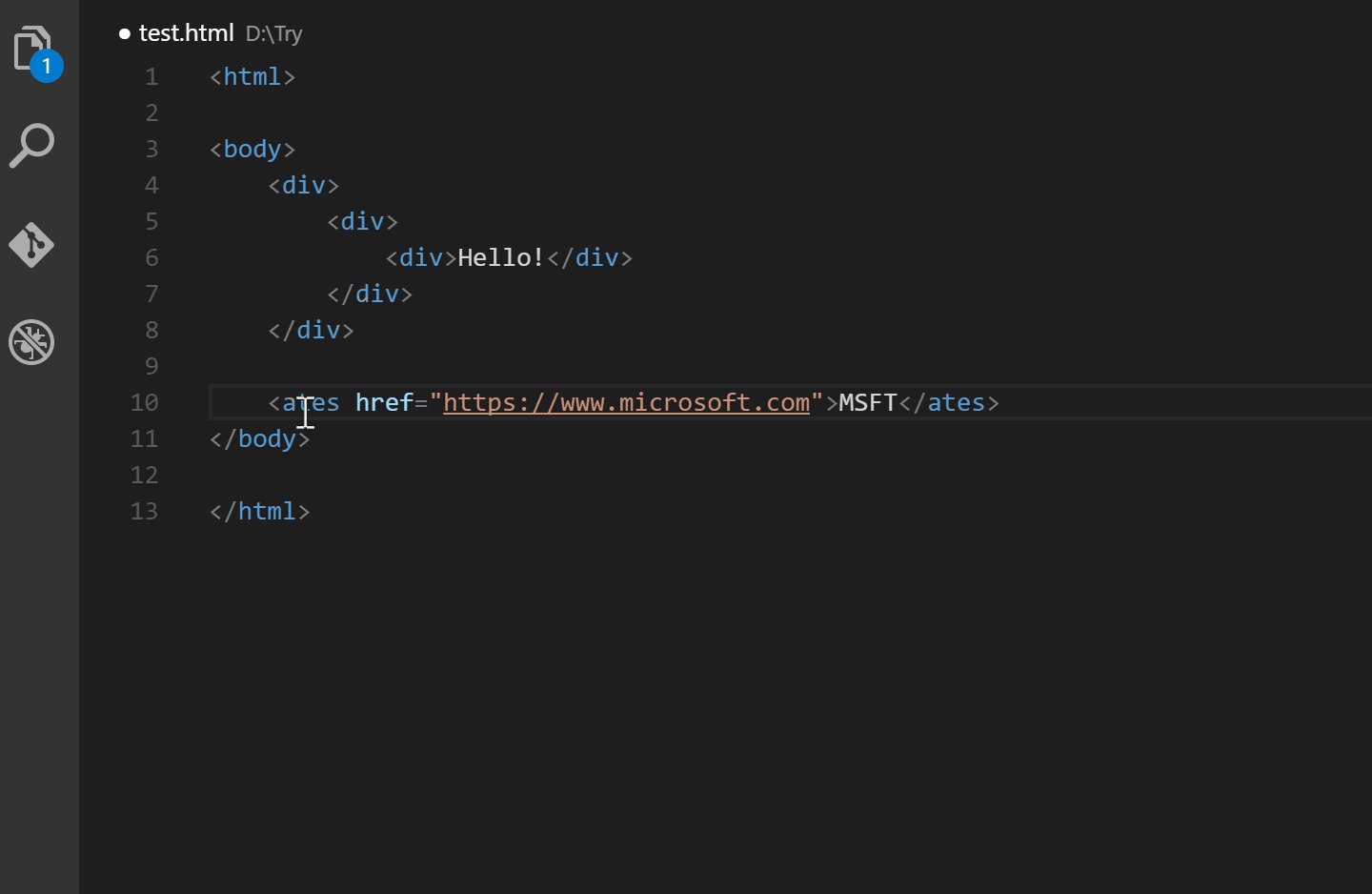
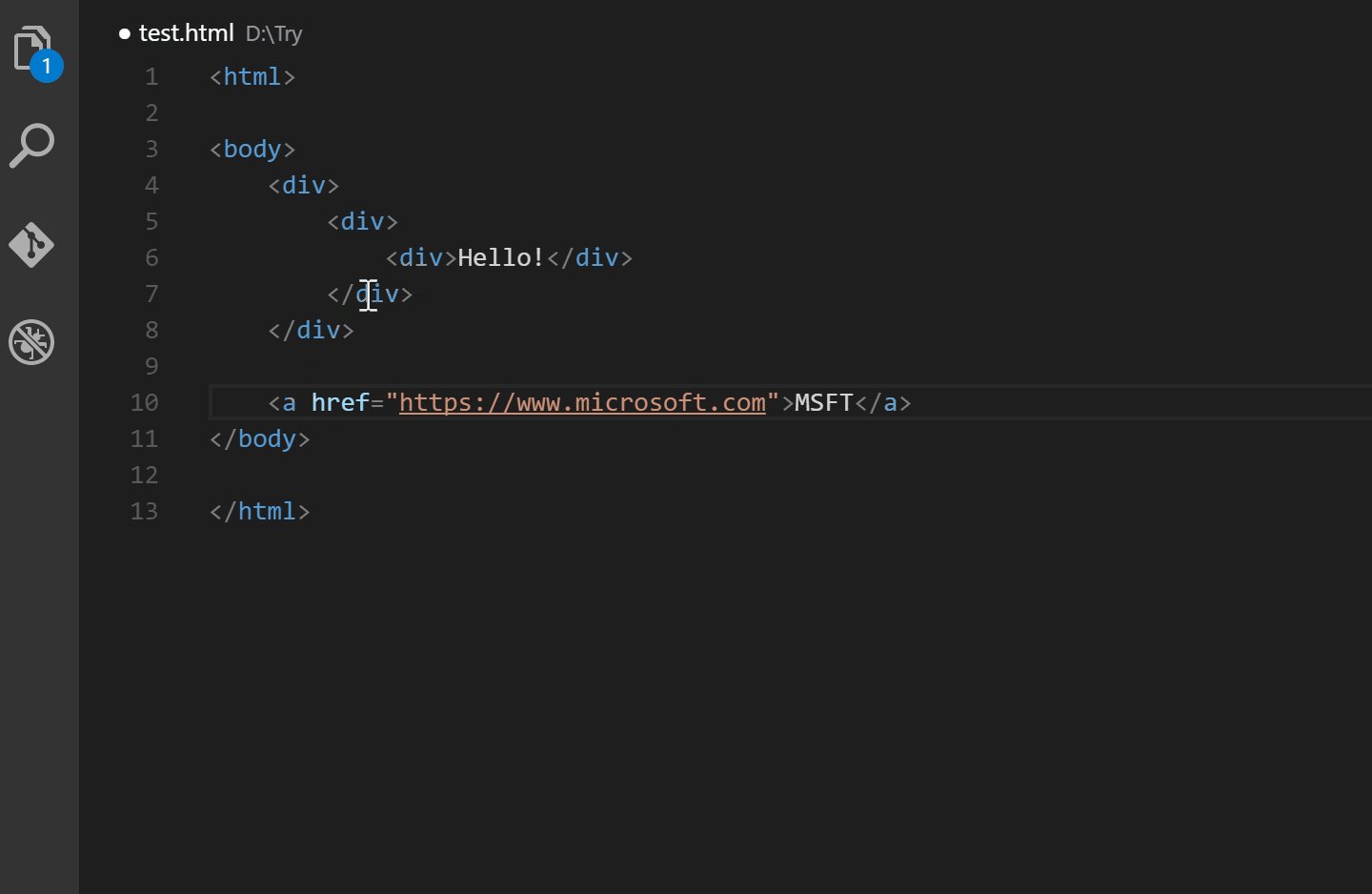
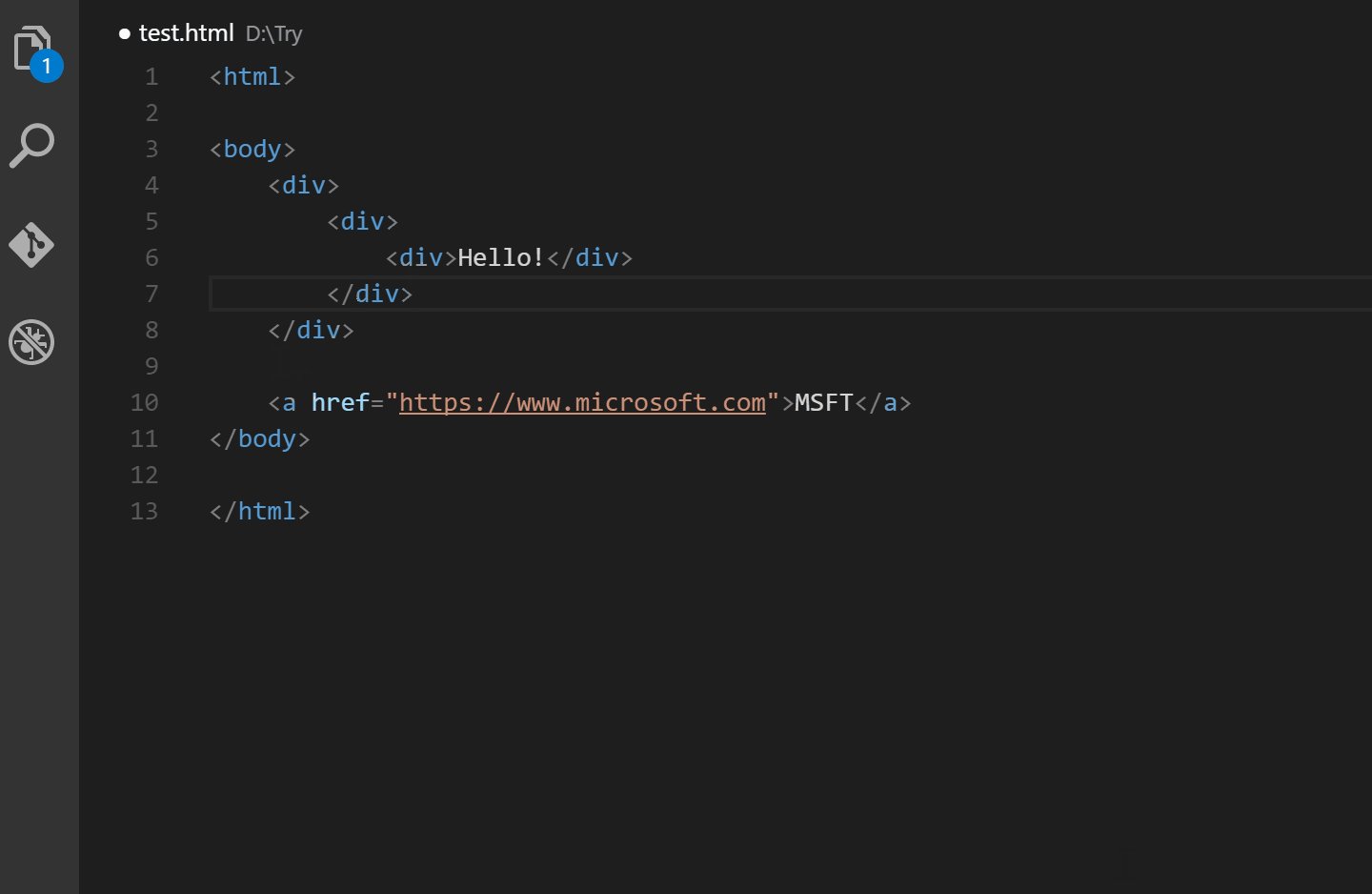
9. Auto Rename Tag:
태그 이름 자동 바꾸

HTML 파일을 자주 편집하는 사람이라면 이것이 필요한 확장자입니다. 초기 태그의 이름이 바뀌면 쌍을 이룬 HTML/XML 태그의 이름이 자동으로 바뀝니다. 복잡한 태그 중첩과 관련된 상당히 많은 HTML 태그가 있는 HTML 파일에서 작업할 때 정말 유용합니다.
다음은 작동 방식의 예입니다.

VSCode를 통해 직접 설치할 수 있습니다.
이 확장 프로그램에 대해 자세히 알아보려면 다음 링크를 참조하세요.
Auto Rename Tag - Visual Studio Marketplace
Extension for Visual Studio Code - Auto rename paired HTML/XML tag
marketplace.visualstudio.com
10. Material Icon Theme
머터리얼 아이콘 테마

다른 확장과 달리 이 확장은 파일의 모양과 느낌을 향상시키기 위한 것입니다. 이 확장 프로그램을 사용하면 다양한 파일 확장명에 대해 Google의 재료 아이콘을 사용할 수 있으므로 파일 간의 차이점을 매우 빠르게 파악할 수 있습니다. 또한 이러한 아이콘, 아이콘 색상 등을 원하는 대로 사용자 정의할 수 있습니다. 이렇게 하면 프로젝트 파일이 멋지고 뚜렷해 보입니다.
VSCode를 통해 직접 설치할 수 있습니다.
이 확장 프로그램에 대해 자세히 알아보려면 다음 링크를 참조하세요.
Material Icon Theme - Visual Studio Marketplace
Extension for Visual Studio Code - Material Design Icons for Visual Studio Code
marketplace.visualstudio.com
Top 10 Must-have VSCode Extensions for Angular Developers in 2022
Make your life easier as an Angular developer and get maximum productivity using these extensions
medium.com
'공통 > 개발환경' 카테고리의 다른 글
| [VSCode] 커서 버그 (0) | 2023.09.07 |
|---|---|
| [에러] node:internal/crypto/hash:71 오류 해결 (0) | 2023.02.14 |
| [VSCode] VSCode 유용한 단축키 (0) | 2023.02.09 |
| [Git] 개발 공부 ( Git Branch 전략 ) (0) | 2023.02.03 |
| Github 안써서 까먹을까봐 대충 정리만 해두겠습니다. (0) | 2022.08.11 |




