| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 타입스크립트
- 0.5px border
- ES5
- npm
- Strict
- 서버리스 #
- 전역변수
- es6
- TypeScript
- github
- TS
- 컴포넌튼
- 당근마켓
- Websocket
- 0.25px border
- ZOOM
- 클론코딩
- Props
- entity
- &연산
- angular
- 0.75px border
- 으
- literal
- 문서번호
- font-size
- jwt
- 데이터베이스 #try #이중
- 10px
- 1px border
- Today
- Total
복잡한뇌구조마냥
Angular 공부 ( RxJS ) 본문
0. RxJS (ReactiveX JavaScript)
- RxJS는 관찰 가능한 시퀀스를 사용하여 비동기 및 이벤트 기반 프로그램을 구성하기 위한 라이브러리
- Observable(Array), 위성 유형(Observer, Schedulers, Subjects) 및 메서드( map, filter, 등) 연산자를 제공하여
비동기 이벤트를 컬렉션으로 처리
- ReactiveX는 Observer패턴을 Iterator 패턴과 함수형 프로그래밍을 결합하여 이벤트 시퀀스를 관리하는 방법에 대한
요구를 충족
- 비동기 이벤트 관리를 해결하는 RxJS의 필수 개념은 다음과 같습니다.
| 개념 | 설명 |
| Observable | 미래 값 또는 이벤트의 호출 가능한 컬렉션 아이디어 |
| Observer | Observable이 전달한 값을 수신하는 방법을 알고 있는 콜백 모음 |
| Subseription | Observable의 실행을 나타내며, 주로 실행을 취소하는데 유용 |
| Operators | map, filter, concat, reduce등과 같은 연산으로 컬렉션을 처리하는 기능적 프로그래밍 스타일을 가능하게 하는 순수 함수 |
| Subject | EventEmitter와 동일하며 값이나 이벤트를 여러 관찰자에게 멀티캐스팅하는 유일한 방법 |
| Schedulers | 동시성을 제어하는 중앙 집중식 디스패처 예)setTimeout 또는 requestAnimationFrame 등 에서 계산이 발생할 때 조정 |
1. RxJS Observable 사용
Observable
◆ from
☎ Promise 나 iterator 를 가진 값 ( string, array 등 ) 을 Observable 하게 변환
이용 사례 : API의 리스폰스 결과를 가공해서 필요한 값을 꺼냄

주의점1 : pipe는 observable한 stream에 붙일 것
주의점2 : operators 함수들은 pipe 안에 돌릴 것
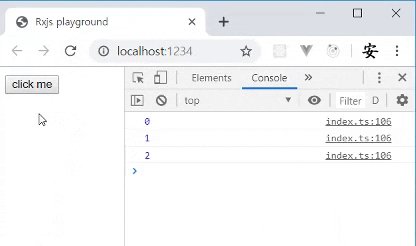
◆ fromEvent
☎ 이벤트를 Observable로 변환
이용 사례 : 클릭이벤트의 포착

parcel 돌렸습니다.

클릭 할 때마다 콘솔에 이벤트 찍힘
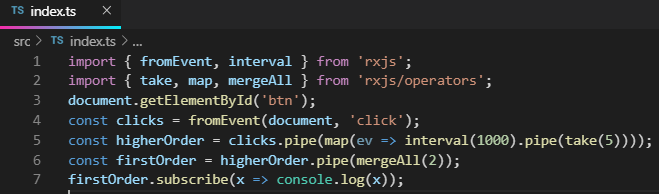
◆ mergeAll
☎ 각 클릭 이벤트에 대해 새로운 간격 Observable을 생성하고 출력을 하나의 Observable로 혼합
이용 사례 :개별 이벤트를 합쳐서 하나의 트리거로서 합친다.

☎ 클릭당 1 초마다 0에서 9까지 계산하지만 동시에 2 개의 타이머 만 허용

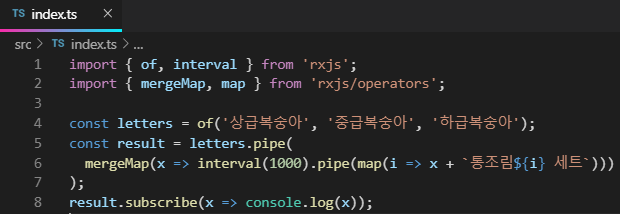
◆ mergeMap
☎ 각 소스 값을 Observable에 투영하여 출력 Observable에 병합합니다.

설명 : 컨베이터 벨트(stream)에 품질이 다른 복숭아 3개가 올라탔고
stream을 흘러가는 복숭아를 통조림으로 가공하는 map 과정을 거쳐서
각 상급 통조림, 중급 통조림, 하급 통조림을 하나의 세트로 묶어내는 과정이 mergeMap
◆ of
☎ 인자들을 Observable 하게 변환한다.
사용 사례: 테스트, 확인용, 스트림분류, 결합시의 앞뒤맞춤


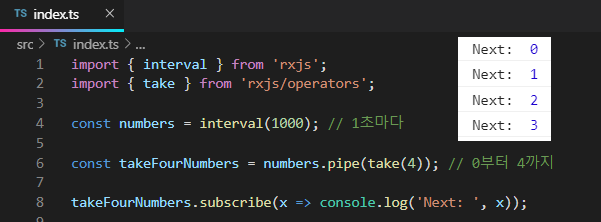
◆ interval
☎ 일정시간마다 값을 흘려보냄
이용사례: 경과 시간 표시

설명: 1초마다 반복해서 값을 흘려보내는데
take 함수는 인자만큼 next방출 할 최대 값 수입니다 이므로 Next는 4번 출력 된다.
◆ concatMap
☎ 스트림의 순서를 지킨채로 각 소스 값을 Observable에 투영합니다.
Observable은 출력 Observable에 병합되며, 다음 소스를 병합하기 전에 각 소스가 완료 될 때까지 직렬화됩니다.

각 클릭 이벤트에 대해 동시성없이 매 초마다 0에서 3까지 틱

◆ tap
☎ 스트림에 영향을 주지않고, 임의의 처리를 시행한다.
이용사례: 로그 표시

tap은 스트림 값을 받아서 뭘하든 자유다.
다음 값에 영향을 주지 않는다. 사이드 이펙트에서 자유롭다.
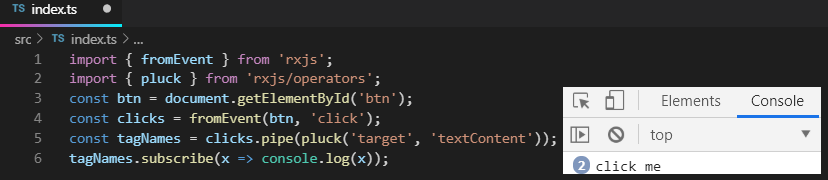
◆ map / pluck
☎ 스트림의 값을 가공 / 변환/ 추출
이용사례: API 의 응답결과을 가공한다. (필요한 값을 추출한다.)


차이점은 pluck의 경우 .. 지금 같은 경우 이벤트 객체의 target 속성의 textContent 속성으로 접근해서 값을 출력하고 있다.
◆ filter
☎ 값을 취사선택
이용사례: 라우팅 개시 이벤트 발생시에 로딩 스피너를 표시


옵저버블한 이벤트 2개를 of로 받아다가 pipe해서 mergeMap해서 filter하는데 tagName이 div인 녀석만 subscribe에서 출력
근데 이 방식보단 rxjs의 combineLatest를 추천해서 이걸로도 해보자

아 참고로 rxjs에도 combineLatest가 있고 operators 에도 combineLatest가 있다.
근데 오퍼레이터껀 곧 DEPRECATED 될 예정이니 가볍게 무시하자.
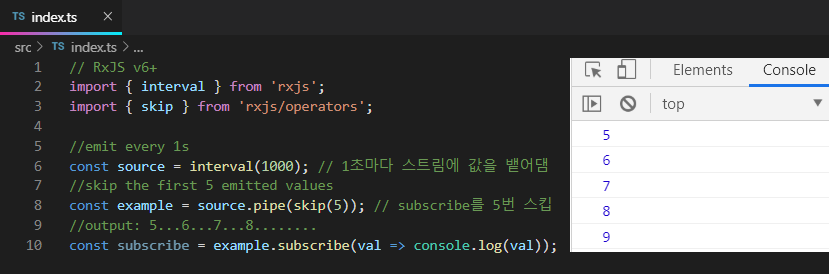
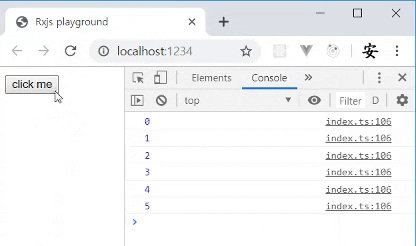
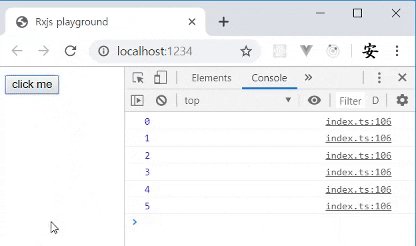
◆ skip
☎ 값을 스킵
이용사례: 컴포넌트 생성직후에만 연동하는 처리를 스킵할 때

설명 : 1초마다 스트림에 복숭아가 흘러옴. 복숭아 5개는 폐기처리함
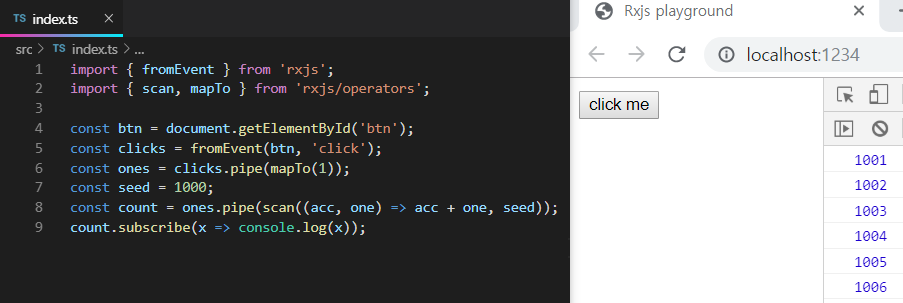
◆ scan
☎ seed 값을 넣고 이전의 값을 이용해서 뭔가 변경한 값을 또 내뱉는 reduce 같은 친구
이용사례: 무한 스크롤의 아이템 리스트 관리

설명 : seed가 기본값이고 그걸 받아다가 one을 더한 값을 반환하는 누산기 같은 느낌이다.
◆ take
☎ 값을 흘려보내는 회수를 결정
이용사례: 변경할 값의 최초의 x 회를 이용한다.

설명 : 복숭아 5개만 스트림으로 흘려보내라
◆ startWith
☎ 최초에 흘려보내는 값을 지정한다.
이용사례: 경과시간표시 ( 업그레이드 버전 )

설명: 스트림에 가장 크고 빛나는 첫번째 복숭아와 두번째 복숭아를 던지고 나머지 값을 받겠다.
◆ takeUntil
☎ 값이 흘러가면 처리를 중단
이용사례: 컴포넌트를 파기할 때, Subject를 통해 스트림 종료통지를 보낸다.


설명 : 1초마다 스트림에 값이 들어가고 버튼을 클릭한 시점에 스트림이 닫힌다.
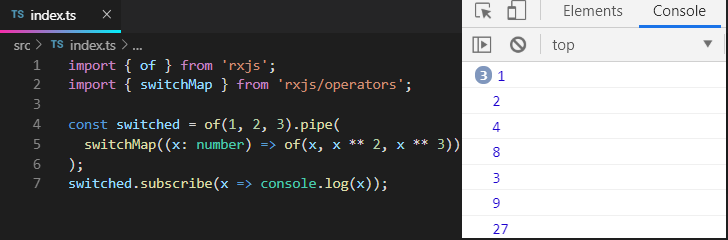
◆ switchMap
☎ Observable 을 해결하고 결합 ( 다음의 값이 올 경우, 실행중의 처리를 중단 )
이용사례: auto complete 기능의 구현

설명 : 1의 1제곱 2의 2제곱 3의 제곱은 전부 1이니까 1이 세번 첨에 뜨고.. 담부턴 2와 3 도.. 똑같이 진행

설명: 처음 클릭하면 스트림에 옵저버블이 흐르다가, 다시 클릭하면 이전 옵저버블을 제거하고
클릭으로 새로 들어온 소스의 옵저버블을 흐르게한다.
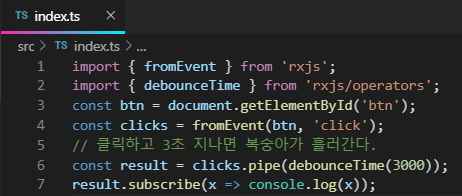
◆ debounceTime
☎ 최후의 값으로부터 일정시간 경과하면 다음으로 진행한다.
이용사례: auto complete 기능 구현


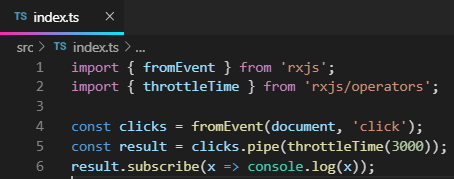
◆ throttleTime
☎ 값이 흐르는 속도를 제어
이용사례: 스크롤 이벤트의 제어

설명: 클릭 이벤트로 구독된 결과가 콘솔에 찍힌 시점으로 3초간 클릭 이벤트 무시
◆ withLatestFrom
☎ 합성한 스트림의 최신값을 결합한다.
스트림이 2개 있을 때
cobineLatest은 처음에는 2개 다 도착해야 구독, 그 다음부터는 하나라도 오면 구독
withLatestFrom은 2개 다 오면 구독
이용사례: ID를 클릭했으면 그 해당 ID 의 유저정보를 같이 결합시켜서 받을 때 ?

설명 : 복숭아가 1초마다 스트림으로 흘러와도 , 황금 복숭아의 스트림이 흘러오지 않으면
흐름이 멈춘채로 1초마다 복숭아가 누적되다가 황금복숭아가 도착할 때 같이 흘러간다.
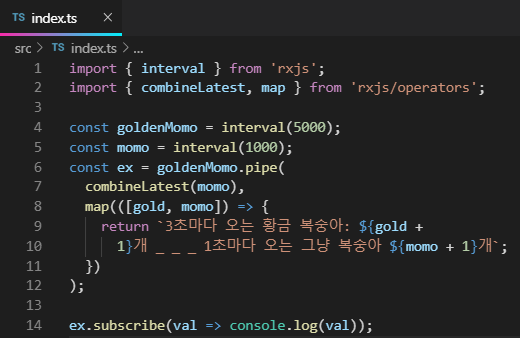
◆ combineLatest
☎ 처음 스트림은 둘다 같이 도착해야 구독하는데,
그 이후로는 먼저 하나라도 오면 구독한다.
메인/ 합성된 스트림 모두 변화가 생겼을 때, 각자의 최신값을 흘려보낸다.


참조
RxJS: https://rxjs.dev/
RxJS
rxjs.dev
블로그 : https://blog.naver.com/bkcaller/221627461671
RxJS6 입문, RxJS 기초 개념 잡기
읽으면 좋은 대상 ♥ 이제부터 앵귤러 시작할 사람 ♥ Rx, RxJS에 대해 개념을 잡아보고 싶은 사람 앵...
blog.naver.com
'FE > Angular' 카테고리의 다른 글
| [Angular] Text Management/Translation (Text 관리 및 번역) (0) | 2023.11.21 |
|---|---|
| Angular 공부 ( XSS공격 방어 ) (0) | 2023.04.04 |
| Angular 공부 ( 컴포넌트간 데이터 전송 [ Input, Output ] ) (0) | 2023.03.16 |
| Angular 공부 ( real-time-chart ) (0) | 2023.01.26 |
| Angular 공부 ( 개발환경 설정, 기본 구조 및 동작 ) (0) | 2023.01.07 |




